Work with text and code blocks
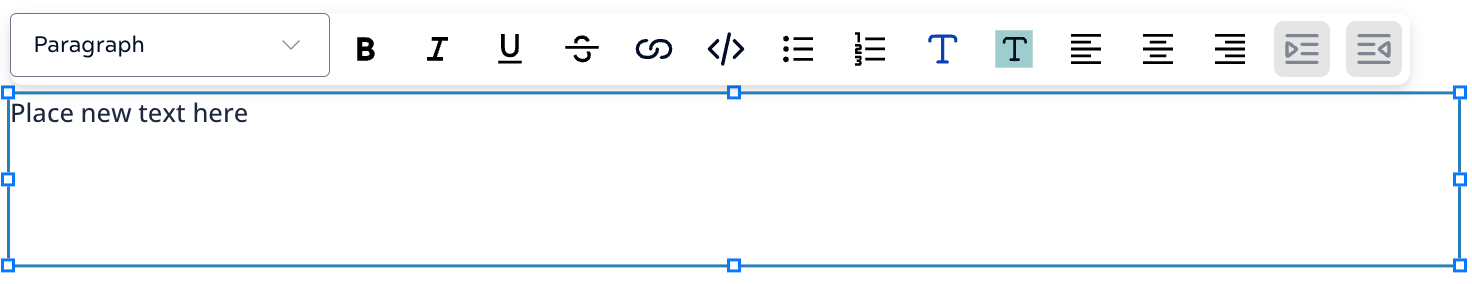
Newly added text blocks contain placeholder text. When you add a code block to a page, it lets you select plain text, JSON, XML, or YAML and disable line numbers. With a text block or a code block selected, the component toolbar displays. Click in a text block to display the editing controls. The text editing toolbar contains pre-defined styles such as title, paragraph, and headings, and common formatting controls.
The following describe how to:
Add a text block
To add a text block:
- Hover on the page to reveal the section buttons.
- Click Add Component to open the menu.
- Select Text.
A box with placeholder text appears in the section.
- Select the text box to move or re-size it.
- Click in the text box to display the editing toolbar and edit text.

Delete a text block
To delete a text block:
- Select the text block.
- Click the trash icon.
Add a code block
To add a code block:
- Hover on the page to reveal the section buttons.
- Click Add Component to open the menu.
- Select CodeBlock.
- Select the code block to display the component toolbar.
- Click the pen icon to select the language and configure line numbering.
- Click in the code block to enter code.
Delete a code block
To delete a code block:
- Select the code block.
- Click the trash icon.
The following describe how to work with:


